WordPressのシンタックスハイライト、何をお使いでしょうか?
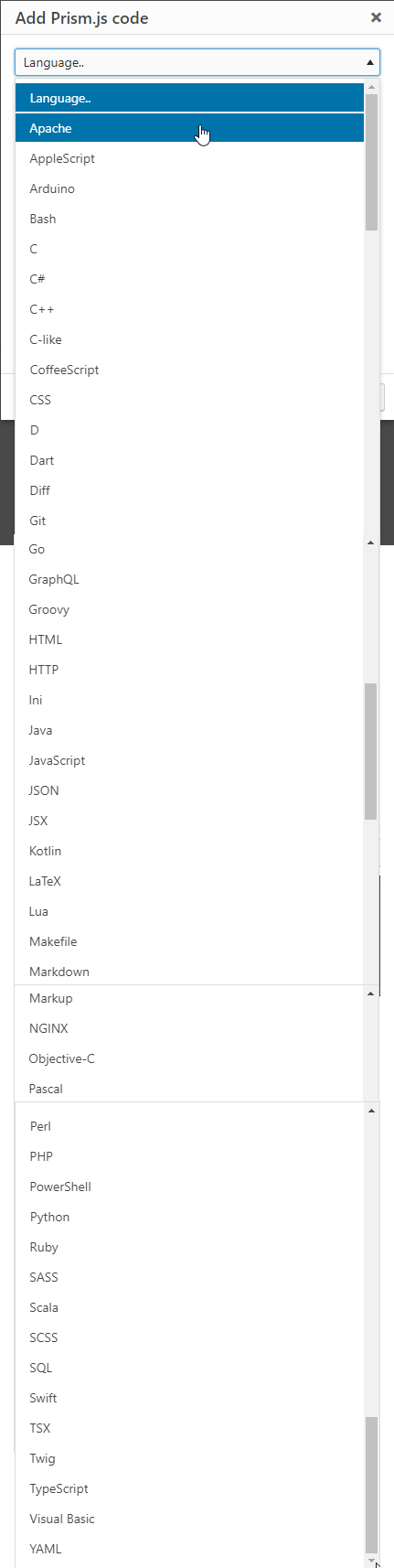
Prismaticで使用できるLanguageの一覧は、このような感じのようです。
Languageに対するclassの一覧を作ってみました。
Prismatic class一覧
| No. | Language | class |
|---|---|---|
| 1 | Apache | language-apacheconf |
| 2 | AppleScript | language-applescript |
| 3 | Arduino | language-arduino |
| 4 | Bash | language-bash |
| 5 | C | language-c |
| 6 | C# | language-csharp |
| 7 | C++ | language-cpp |
| 8 | C-like | language-clike |
| 9 | CofeeScript | language-coffeescript |
| 10 | CSS | language-css |
| 11 | D | language-d |
| 12 | Draft | language-dart |
| 13 | Diff | language-diff |
| 14 | Git | language-git |
| 15 | Go | language-go |
| 16 | GrasphQL | language-graphql |
| 17 | Groovy | language-groovy |
| 18 | HTML | language-markup |
| 19 | HTTP | language-http |
| 20 | Ini | language-ini |
| 21 | Java | language-java |
| 22 | JavaScript | language-javascript |
| 23 | JSON | language-json |
| 24 | JSX | language-jsx |
| 25 | Kotlin | language-kotlin |
| 26 | LaTeX | language-latex |
| 27 | Lua | language-lua |
| 28 | Makefile | language-makefile |
| 29 | Markdown | language-markdown |
| 30 | Markup | language-markup |
| 31 | NGINX | language-nginx |
| 32 | Objective-C | language-objectivec |
| 33 | Pascal | language-pascal |
| 34 | Perl | language-perl |
| 35 | PHP | language-php |
| 36 | PowerShell | language-powershell |
| 37 | Python | language-python |
| 38 | Ruby | language-ruby |
| 39 | SASS | language-sass |
| 40 | Scala | language-scala |
| 41 | SCSS | language-scss |
| 42 | SQL | language-sql |
| 43 | Swift | language-swift |
| 44 | TSX | language-tsx |
| 45 | Twig | language-twig |
| 46 | TypeScript | language-typescript |
| 47 | Visual Basic | language-visual-basic |
| 48 | YAML | language-yaml |
HTMLのクラスは書き間違いではありません。htmlではなく、markupになるようです。
実際に埋め込まれるタグは
<pre><code class=”language-bash”></code></pre>
このような感じになります。
このブログでは、行番号を有効にするため、次のような感じになっています。
<pre class=”line-numbers”><code class=”language-bash”></code></pre>
Prismaticでコードを入れたあとに、あとから編集する方法がよくわからなかったため作った、自分用のコピペ表でした。