WordPress 5で正式採用されました、gutenbergエディタの覚書を記録させて頂こうと思います。
基本的な使い方の流れ
記事の作成は、見出しや段落、リストといった「ブロック」を作り、そこに内容を入力、それを繰り返してゆく流れかと思います。ブロックの選択は
キーボードショートカットの「/(スラッシュ)」を入力する方法が手軽そうな感じです。
- 記事のタイトルを入力します。これはH1の見出しタグになるようです。

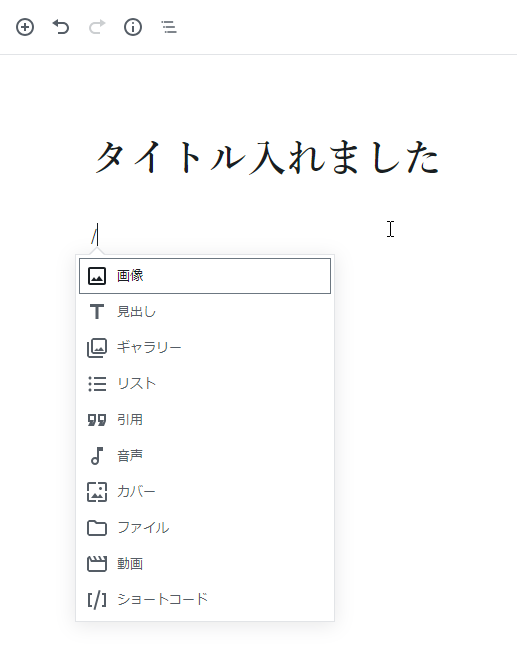
- 通常の「段落」ブロックとして文章を入力するか、「/(スラッシュ)」を入力するとブロックの一覧(一部)が表示されますので、見出しやリスト等を選択します。

- ブロックの種類に応じた内容を入力します。
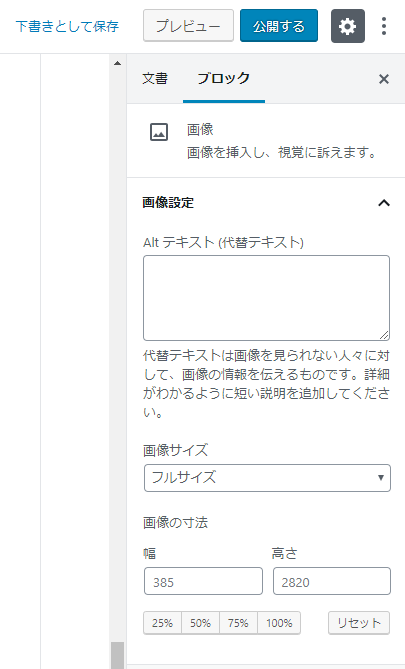
- 画像のサイズなど、ブロックの属性を変更したい場合、画面右側の設定サイドバーから行います。

- 同じ手順でブロックを連結して記事を作ります。
選択可能なブロック
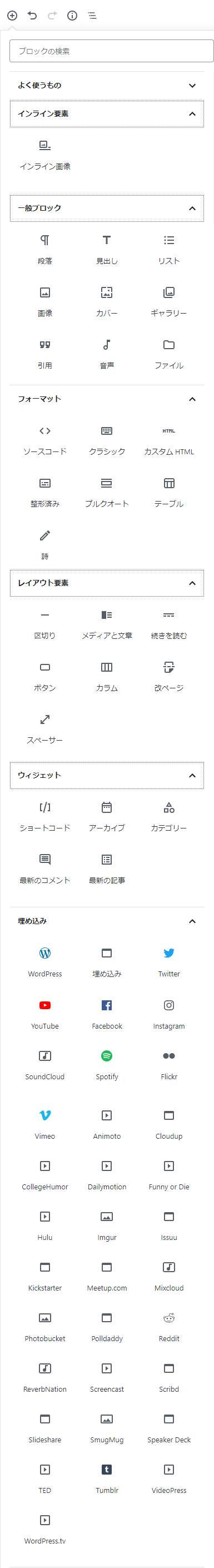
画面左側の+アイコンから、次のブロックを選択できるようです。
これ以外に、「再利用ブロック」にブロックを登録できるようです。再利用ブロックは複数の記事に貼ることができますが、内容を変更すると、すべての記事に変更が反映されるようです。

キーボードショートカット
Shift + Alt + Hで、キーボードショートカットのヘルプが表示可能のようです。次の26種類のショートカットが用意されていました。
| No. | 内容 | キーボード ショートカット |
|---|---|---|
| 1 | このヘルプを表示する。 | Shift+Alt+H |
| 2 | 変更を保存する。 | Ctrl+S |
| 3 | 直前の変更を取り消す。 | Ctrl+Z |
| 4 | 前回の取り消しをやり直す。 | Ctrl+Shift+Z |
| 5 | 設定サイドバーの表示/非表示を切り替える。 | Ctrl+Shift+, |
| 6 | ブロックナビゲーションメニューを開く。 | Shift+Alt+O |
| 7 | エディターの後の部分に移動する。 | Ctrl+` |
| 8 | エディターの前の部分に移動する。 | Ctrl+Shift+` |
| 9 | エディターの後の部分に移動する (代替オプション) 。 | Shift+Alt+N |
| 10 | エディターの前の部分に移動する (代替オプション) | Shift+Alt+P |
| 11 | 一番近くにあるツールバーに移動する | Alt+F10 |
| 12 | ビジュアルエディターとコードエディターを切り替える | Ctrl+Shift+Alt+M |
| 13 | 入力中にすべてのテキストを選択します。すべてのブロックを選択するにはもう一度押してください | Ctrl+A |
| 14 | 選択項目をクリアする。 | Esc |
| 15 | 選択したブロックを複製する。 | Ctrl+Shift+D |
| 16 | 選択したブロックを削除する。 | Shift+Alt+Z |
| 17 | 選択したブロックの前に新しいブロックを挿入する。 | Ctrl+Alt+T |
| 18 | 選択したブロックの後に新しいブロックを挿入する。 | Ctrl+Alt+Y |
| 19 | 新規段落の追加後、ブロックタイプを変更します。 | / |
| 20 | 選択したテキストを太字にする。 | Ctrl+B |
| 21 | 選択したテキストを斜体にする。 | Ctrl+I |
| 22 | 選択したテキストに下線を付ける。 | Ctrl+U |
| 23 | 選択したテキストをリンクに変換する。 | Ctrl+K |
| 24 | リンクを削除する。 | Ctrl+Shift+K |
| 25 | 選択したテキストに取り消し線を追加する。 | Shift+Alt+D |
| 26 | 選択したテキストを等幅フォントで表示する。 | Shift+Alt+X |
勉強も兼ねまして、この記事もGutenbergで作成しました。
たとえば任意の場所に画像を入れたい場合、インラインを画像を選ぶ必要がある事など、クラシックエディタと異なりHTML5のブロック要素、インライン要素を考慮した記事の作成技能が必要な感じです。意図した表示と異なる場合、もしかすると、CSSのカスタマイズも必要になるかもしれません。
ショートカットにつきましては、たとえばリストのインデントを変更したいとき。クラシックエディタではタブキーで行えましたが、Gutenbergではショートカットが用意されていない感じです。
※22.5.29追記: CTRL + ]とCTRL + [です。こちらの記事になります。
何かそのような不足を補う、バージョンアップやプラグインを待たせて頂こうかなと思います。