[vrview img=”/wp-content/uploads/2019/04/19-04-13-15-08-25-2109.jpg” ]
WordPressのプラグインを使って、記事に360度画像を直接貼ってみました。
他のサイトに画像をアップロードするあの手間が無く、通常の画像と同様に、メディアとして360度画像を入れました。
手順を記録しておこうと思います。
WP-VR-viewプラグインによる360度画像表示設定
360度画像をWordPressで表示するためのプラグインはいくつかあるようですが。
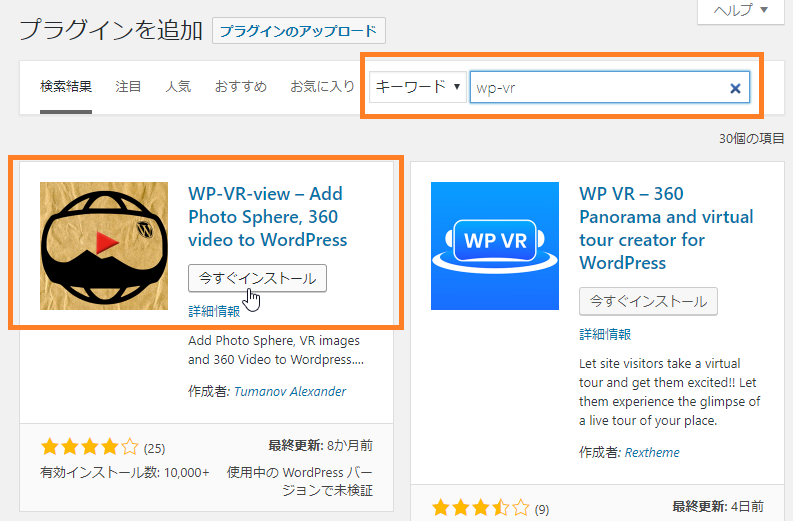
ここではWP-VR-viewさんを使わせて頂きました。
以下の手順になります。
- WordPressにWP-VR-viewプラグインをインストールします。

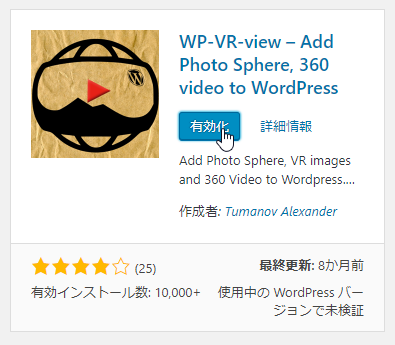
- 有効化します。

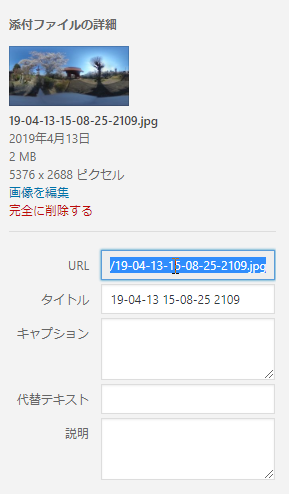
- 予め360度画像をメディアに登録します。

- 画像のURLをコピーします。URL欄をクリックしてCTRL+Aで全選択、CTRL+Cでコピーしました。

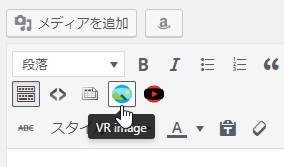
- 360度画像を貼り付ける記事で、VR imageボタンをクリックします。

- PhotoSphere image URL欄に、画像のURLを貼り付けます。全部ではなく、http://<ホスト名>は削除して、/wp-content 以下のURLのみ貼り付けました。

- Insertボタンをクリックすると記事につぎのようなタグが生成されます。

以上で360度画像を記事に掲載できたかと思います。
[vrview img=”/wp-content/uploads/2019/04/19-04-13-14-36-36-2105.jpg” ]
実際に360度画像を見る際は、画像の右下の全画面表示を有効にすると、じっくり見られる感じでしょうか。
ちなみにこの360度画像は、三脚は使わずカメラを下から手で持って、自撮らないアダプターを使って撮影してみました。
[amazonjs asin=”B01M3O1FTK” locale=”JP” title=”RICOH 360度カメラ RICOH THETA SC (ブルー) 全天球カメラ 910743″]

コメントを残す