以前はMac OSXでDockerを使うとき、Virtual Boxが必要でした。(Docker Toolbox利用時)
でも、今現在は・・・・VirtualBoxが無くても、Dockerを使えるようになり、システム構成がシンプルになりました。(Docker for Mac利用時)
Yosemiteで導入された、Hypervisor.frameworkのおかげでしょうか。
さて
早速、docker-composeを使ってWordPressサイトを立ち上げたいと思います。
何をもって簡単かと申しますと、ほぼ「設定ファイルを1つ作るだけ」というレンジでチン的な構築手順です。
なお、対応するMac OS X は、10.10.3以降になりますので、ご注意下さい。
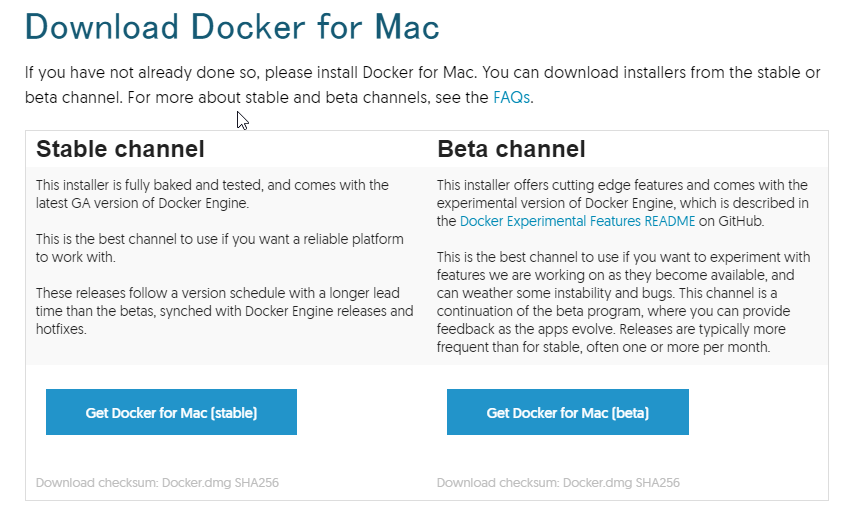
- こちらのページからDocker for Macをダウンロードします。
 WordPressの稼働が目的ですので、stable版が安全でしょうか。
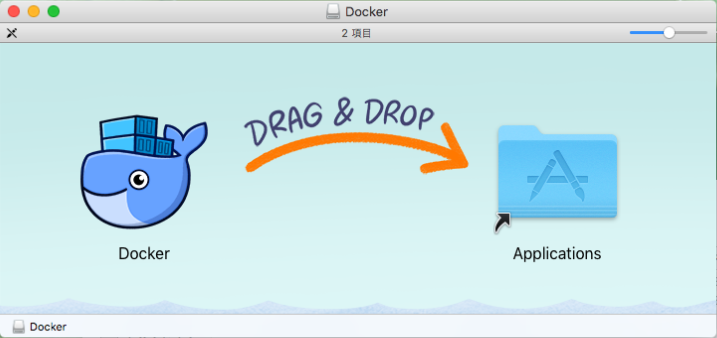
WordPressの稼働が目的ですので、stable版が安全でしょうか。 - ダウンロードしたDocker.dmgをインストールします。
 Applicationsにドラッグ後実行すると、インストールが始まります。
Applicationsにドラッグ後実行すると、インストールが始まります。
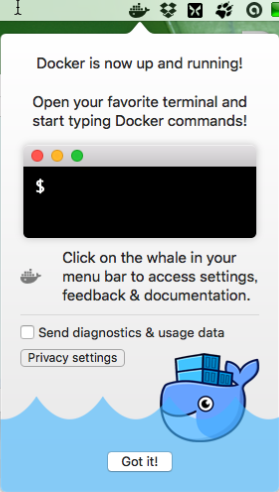
画面の指示に従い、パスワード等を入力します。 - インストールが終わると、画面上部にクジラ君が。
お好みで「Send diagnostics & usage data」の設定を行い、「Got it!」ボタンをクリックします。
 以上でdockerのインストールが完了しました。
以上でdockerのインストールが完了しました。
docker-composeも使えるようになっていると思います。

- ターミナルを開きます。
WordPressを運用するためのフォルダを作成します。$ mkdir wordpress; cd wordpress - こちらのページを参考に、docker-compose.ymlファイルを作成します。
nano docker-compose.ymlversion: '2' services: db: image: mysql:5.7 volumes: - "./.data/db:/var/lib/mysql" restart: always environment: MYSQL_ROOT_PASSWORD: wordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress: depends_on: - db image: wordpress:latest links: - db ports: - "8000:80" volumes: - "./.data/html:/var/www/html" restart: always environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_PASSWORD: wordpressvolumes:を2箇所忘れずに追加して下さい。
忘れると、docker再起動後にデータが消えてしまいますので。
パスワードやポート番号は、適宜変更して下さい。 - docker-compseを起動します。
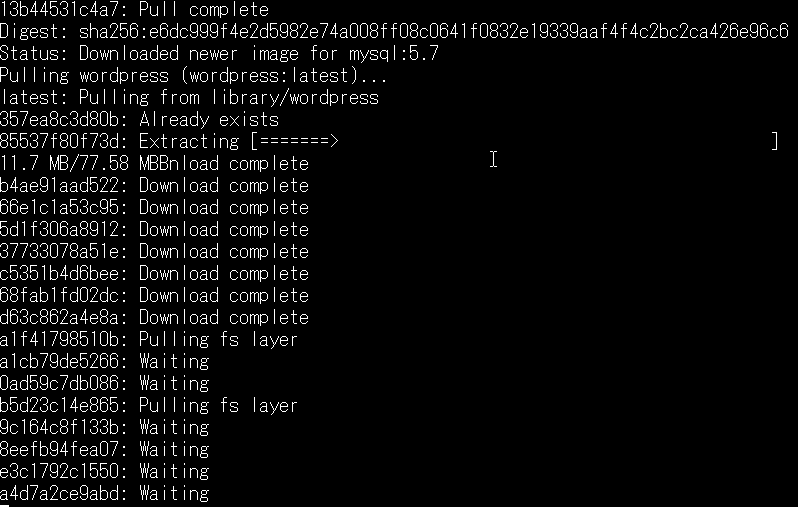
$ docker-compose up -dmysqlやwordpressのイメージがダウンロードされます。
しばらく待つとダウンロードが完了し、docker-composeが起動されます。

- Webブラウザで、WordPressのページにアクセスします。
http://<MacのIPアドレスまたはホスト名>:8000/

docker-composeを使えば、mysqlやWordpress等、複数のdockerイメージをダウンロードして結合して起動してくれます。
そのため、こんなに簡単にWordPressを構築出来てしまうのですね。
素晴らしい!
お気づきかも知れませんが。別のwordpressフォルダを作成し、docker-compose.ymlのポート番号を変えれば、1台のMac OS Xで複数のWordPressを起動することも可能です。
その場合は、Docker for Macの設定にて、CPU数や使用メモリ量を調整すると宜しいかと思います。