Node.jsのプログラムを作りたい時、Visual Studio Codeを使用する場合もあるかと思います。
Visual Studio Codeで実際にデバッグ実行する手順を記録しておきたいと思います。
Visual Studio CodeでNode.jsプロジェクトをデバッグ実行するには
使用するツールなど
- Visual Studio Code
- Node.js
上記のツールを使用させて頂きました。
検証した環境はWindows 10 Pro、Visual Studio Codeのバージョンは1.28.2、Node.js 10.3.0の手順になります。
1.Node.jsプロジェクト作成
- npmコマンド等でNode.jsプロジェクトを作成します。
ここでは例としてExpress.jsのプロジェクトを作成、念の為npm startでコマンドラインからデバッグ実行しました。
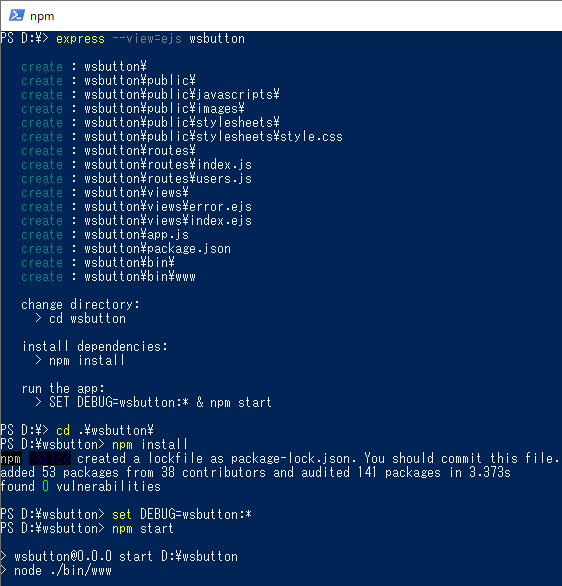
npm install -g express-generator
express --view=ejs wsbutton
cd wsbutton
npm install
SET DEBUG=wsbutton:*
npm start
Webブラウザでアクセスして動作することを確認しました。
http://localhost:3000/2.Visual Studio Codeのワークスペース作成
- Visual Studio Codeを起動、「ファイル」メニューから「フォルダーを開く」をクリックします。

- 1番で作成したNode.jsプロジェクトのフォルダを開きます。

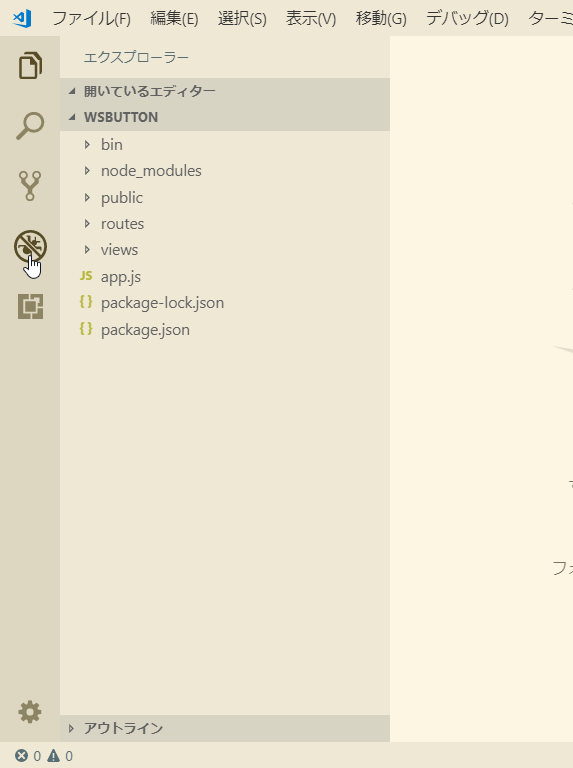
- 「表示」メニューから「デバッグ」をクリックするか、または画面端のデバッグアイコンをクリックします。

- 画面上部の「構成がありません」をクリックします。

- 「構成の追加」をクリックします。

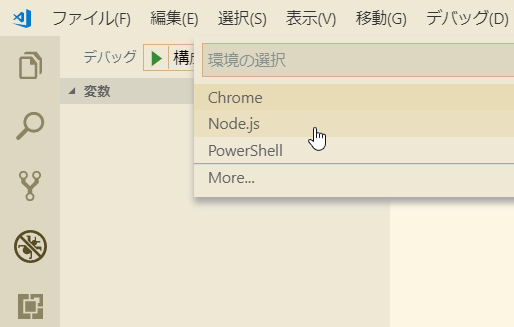
- 「環境の選択」の中から、「Node.js」をクリックします。

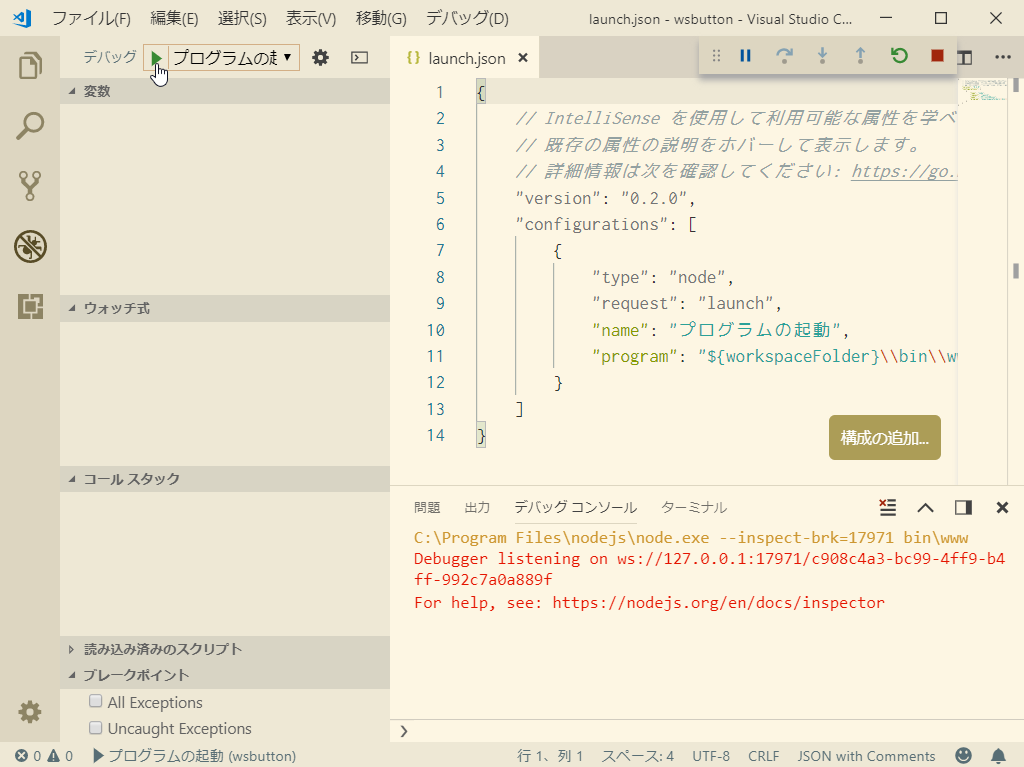
- launch.jsonファイルが自動生成されます。

- 画面上部の「デバッグ」の実行ボタン(三角マーク)をクリックすると、デバッグ実行が開始されて、「デバッグコンソール」にコンソール出力された情報が表示されます。
- 「ファイル」メニューから「名前をつけてワークスペースを実行」をクリックします。

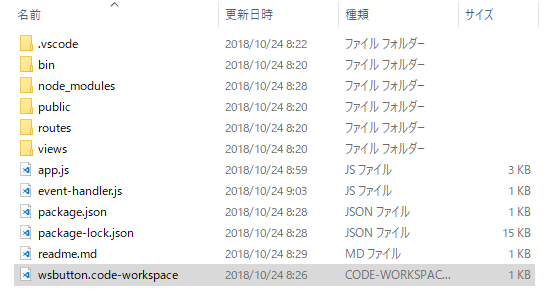
- 拡張子code-workspaceのファイルが生成されました。

Visual Studio Code終了後、再度ワークスペースを開きたい時、上記のcode-workspaceを開けば良いようです。
デバッグ実行コマンドの覚書
Visual Studio Code
- デバッグの開始:F5
- デバッグなしで開始:Ctrl + F5
- デバッグの停止:Shift + F5
- デバッグの再起動:Ctrl + Shift + F5
- ブレークポイントの切り替え:F9
- ステップオーバー:F5
- ステップオーバー:F10
- ステップイン:F11
- ステップアウト:Shift + F11
- 続行:F5
おまけChrome DevTools
- デベロッパーツール:Ctrl + Shift + I
- ステップオーバー:F10
- ステップイン:F11
- ステップアウト:Shift + F11
- ステップ:F9
- 続行:F8
- ブレークポイントの有効/無効切り替え:Ctrl + F8


コメントを残す