以前作成しました、Podman用のKubernetes yamlファイルですが。
Ubuntuのアップデートを行ったところ、ポッドが起動しなくなってしまいました。
原因はおそらく、Podman本体のバージョンアップでyamlファイルの仕様が変わったためかと思います。
というわけで、起動しなくなった場合、yamlファイルを生成し直す必要があります。
WordPressやNextcloud等、各種dockerイメージについて、新たにポッドとコンテナを作成し、yamlファイルを生成する手順を記録しておこうと思います。
Linux,MacOSで実行する場合の注意点
※22.11.3追記:Windows版Podman.exe対応のため、この記事のスクリプトはコマンドプロンプトで実行可能な形式に更新させて頂きました。
この記事のスクリプトはすべて、Windows版Podman.exe Ver.4.3のコマンドプロンプトで動作することを確認済みです。つまりWindows 10上のpodman.exeコマンドでWordPressやNextcloudを起動する内容になります。
LinuxやMacOSでも動作しますが、次の3点にご注意下さい。
- 管理者権限
- コマンドプロンプトの場合とくに必要ありません
- Linux,MacOSの場合podmanの前にsudoを付けないと動かない場合あり
- コメント行
- コマンドプロンプトの場合 rem文
- Linux,MacOSの場合# →remを#に置換して実行します
- 改行を渡るコマンド
- コマンドプロンプトの場合^
- Linux,MacOSの場合\ →^を\に置換して実行します
作成前の準備
ポッド、コンテナは基本的に名前を付けて操作
ポッドやコンテナをPodmanコマンドで操作するにあたり。ポッドやコンテナを名前で指定したほうが、IDよりも直感的でミスが少ないと思います。
dockerはIDで操作していた記憶がありますが、Podmanは名前を付けられます。作成時に–nameオプションで指定します。
私個人は、最初に見たRedHatさんのテクニカルページに従い、たとえばこのような感じで名前を付けています。
- ポッドはアプリ名-pod
- 例: WordPressのポッド → wp-pod
- コンテナはアプリ名-サービス名
- 例: WordPressのWebコンテナ → wp-web
- 例: WordPressのデータベースコンテナ → wp-db
- ボリュームに名前を付ける必要があれば、コンテナ名-マウントポイント
- 例: Webコンテナ用ボリューム → wp-web-html
- 例: DBコンテナ用ボリューム → wp-db-data
後ろに-podが付いていればポッド。それ以外はコンテナという感じです。
本ブログの記事で作成しているポッドやコンテナは、(今のところ)すべて上述のルールで名前が付いています。
作成したポッドやコンテナの名前は、各lsコマンドで確認できるようです。
コンテナ一覧は、-aオプションがない場合、停止中のコンテナが表示されないためご注意下さい。
rem マシン、ポッド、コンテナ、イメージ一覧表示
podman machine ls
podman pod ls
podman container ls -a
podman image lsマシンの操作は、基本的に名前は不要のようです。またイメージは名前ではなくリポジトリを指定し、ダウンロードされた実体(インスタンス)はIDを指定するようです。(latestは仮想的なバージョンを指してるからでしょうか
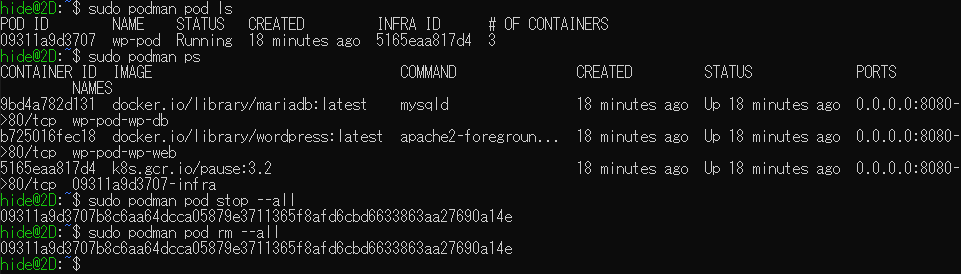
稼働しているポッドの削除
まずは、イメージごと入れ替えるため、全てのポッドを終了し、ポッド本体とポッドに紐づくコンテナを削除しました。
rem ポッドとコンテナ一覧 Window版Podman.exe対応
podman pod ls
podman container ls -a
rem ポッドを全て終了する場合
podman pod stop --all
rem ポッドを全て削除する場合
podman pod rm --all
rem 一覧表示
podman pod ls
podman container ls -a Podman.exe Ver.4.3では、コンテナとポッドを削除しても、ボリュームを削除しなければデータは消えません。
Podman.exe Ver.4.3では、コンテナとポッドを削除しても、ボリュームを削除しなければデータは消えません。
データも消したい場合は、ボリュームをぷるーんと刈り取ります。
rem コンテナのデータも消す場合
podman volume ls
rem 使用してないボリュームを削除
podman volume prune
rem ボリューム全削除
podman volume rm --all
rem 一覧表示
podman volume ls新しいバージョンのイメージで動かす場合、古いイメージを削除
ポッドを作成し直す前に、ダウンロード済みのイメージを削除しました。古いバージョンのイメージが残っていたりしますので、ポッドを作り直す前に掃除する感じです。
podman images
rem --allオプションはイメージ全て削除
podman rmi --all
rem 個別に削除する場合、コンテナIDを並べて記述 コンテナを作り直す際、イメージは自動的にダウンロードされます。
コンテナを作り直す際、イメージは自動的にダウンロードされます。
Podmanポッドとコンテナの作成手順
WordPress
まずはMariadbを使用したWordPressのポッドの作成手順です。
匿名ボリュームを使用する手順 (Podman Ver.4.3で確認)
※22.11.3追記:Podman Ver.4.3の動作を考慮した内容に更新しました。
以前は、実行用のディレクトリ(wp)を作成していました。yamlファイルの格納と、ローカルファイルシステムをマウントして、データを入れるためです。
rem データは匿名ボリュームに入れるため、ディレクトリ作成は不要かも
rem mkdir wp
rem cd wpPodmanの場合、データはボリュームで管理されるため、ディレクトリの作成は必須ではありません。
最初にポッドを作成します。ポート番号はWordPressの80番を、ホスト側は8080番にマップしました。
ポッド作成後、ポッドに紐づくようにコンテナを作成します。コンテナはMariadbとWordPressになります。
昔の初期のDockerは、-vオプションでマウントしないとデータが消えましたが。今のPodmanは、-vオプションは不要で、データは消えないのですね。注意点が何点かあります。
- データベース名やパスワードは適宜変更して下さい。
- データが格納されるマウントポイント(/var/www/htmlや/var/lib/mysql)は、自動的に匿名ボリュームがマウントされて永続化されます。(Podman Ver.4.3で確認)
- ログはコンテナ内から標準出力/標準エラー出力へリダイレクトされます。結果的にpodman logsコマンドでログの閲覧が可能です。
rem WordPress用ポッド作成 Windowsコマンド版
podman pod create --name wp-pod -p 8080:80
rem Mariadbコンテナ作成
podman run ^
-d --restart=always --pod=wp-pod ^
-e MYSQL_ROOT_PASSWORD="myrootpass" ^
-e MYSQL_DATABASE="wp" ^
-e MYSQL_USER="wordpress" ^
-e MYSQL_PASSWORD="w0rdpr3ss" ^
--name=wp-db docker.io/library/mariadb:latest
rem WordPressコンテナ作成
podman run ^
-d --restart=always --pod=wp-pod ^
-e WORDPRESS_DB_NAME="wp" ^
-e WORDPRESS_DB_USER="wordpress" ^
-e WORDPRESS_DB_PASSWORD="w0rdpr3ss" ^
-e WORDPRESS_DB_HOST="127.0.0.1" ^
--name=wp-web docker.io/library/wordpress:latest正常に起動しましたでしょうか?
ちなみに
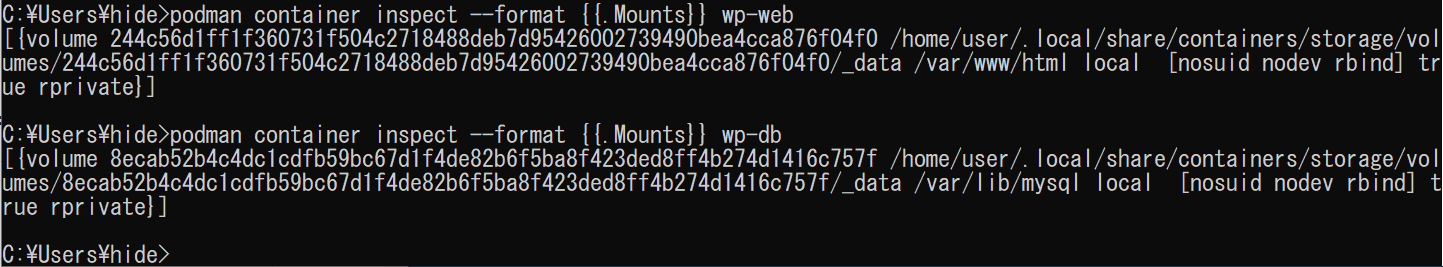
- 永続化されるマウントポイントはpodman container inspectコマンドで調べられます。
- 名前付きボリュームにデータを格納する場合、オプションは-v ボリューム名:マウントポイント になります。しかし匿名・名前付きともにボリュームのサイズは変えられません。ディスクサイズはpodman machineコマンドで指定します。
- 他のコンテナとボリュームを共有する場合、名前付きボリュームが必要になるようです。なるほど。
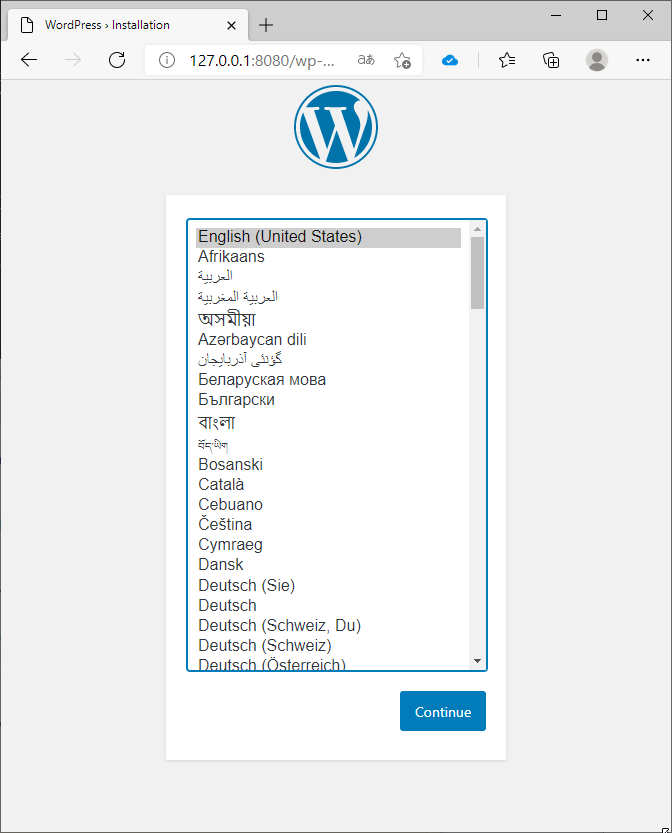
動作確認
http://localhost:8080Webブラウザで動作を確認します。またポッド削除後もデータが永続的に残るかどうか確認します。 動作やデータの保存に問題が無ければ、次回からポッドとしてすぐに起動できるように、Kubernetesのyamlファイルを出力しておきます。
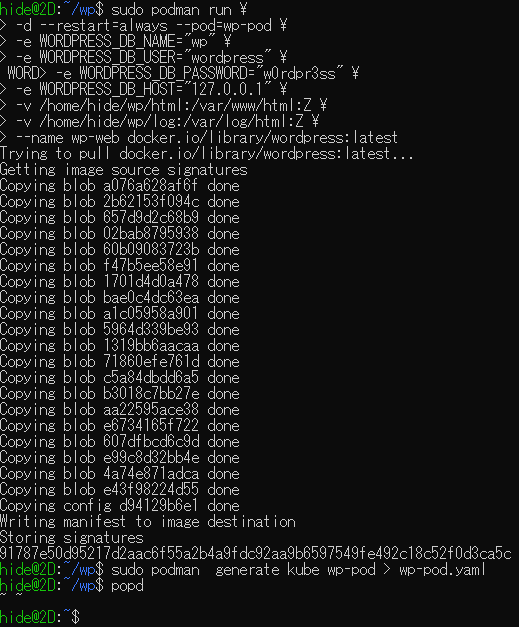
動作やデータの保存に問題が無ければ、次回からポッドとしてすぐに起動できるように、Kubernetesのyamlファイルを出力しておきます。
podman generate kube wp-pod > wp-pod.yaml以下、WordPressポッド向けの各種コマンドの覚書です。
rem ポッドの停止・削除
podman pod stop wp-pod
podman pod rm wp-pod
rem ポッドの起動
podman play kube wp-pod.yaml
podman container rename wp-pod-wp-web wp-web
podman container rename wp-pod-wp-db wp-db
rem コンテナの中でbash起動
podman exec -it wp-web bash
podman exec -it wp-db bashマウントポイントはこのあたりのようです※22.11.3現在 Podman Ver.4.3で確認
- wp-web
- /var/www.html
- wp-db
- /var/lib/mysql
データが入ったボリュームのバックアップ手順のご紹介は、記事の最後に記載します。
-vオプションを使う古い手順
※22.11.3追記:Windows版のPodman.exeの場合、-vオプションでWindows側のディレクトリをマウントしても、ファイルシステムの差異からうまく動作しません。
また-vオプションが無くても、匿名ボリュームにデータが保存されるため、-vオプションが無くても運用上問題ありません。
以下、-vオプションでディレクトリをマウントする古いバージョンでのコマンドになります。
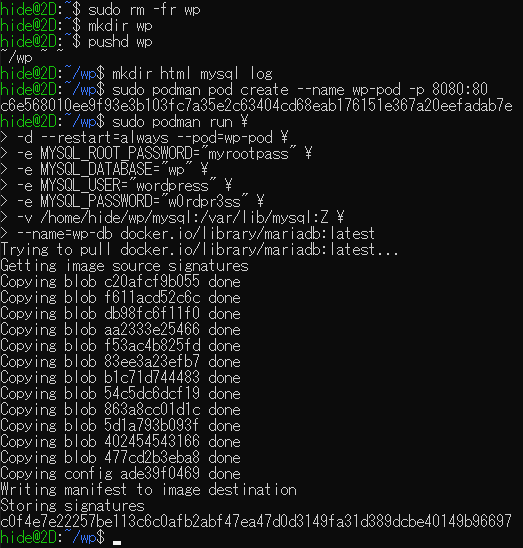
実行用のディレクトリ(wp)を作成、その中にhtml,log,mysqlディレクトリを作成しておきます。
mkdir wp
cd wp
mkdir html mysql log最初にポッドを作成します。ポート番号はWordPressの80番を、ホスト側は8080番にマップしました。
ポッド作成後、ポッドに紐づくようにコンテナを作成します。コンテナはMariadbとWordPressになります。注意点が何点かあります。
- データベース名やパスワードは適宜変更して下さい。
- 永続化のためボリュームのマウント(-v)オプションを使用しましたが、環境に合わせて変更してください。
データをコンテナに格納する場合は-vオプションは不要になり、別途データ用のコンテナを作成する形になります。※22.11.3更新:Podman Ver.4.3では、-vオプションが無い場合、データは匿名ボリュームに格納されて永続化されます。
# WordPress用ポッド作成 bash + sudo + ローカルボリュームマウント版
sudo podman pod create --name wp-pod -p 8080:80
# Mariadbコンテナ作成
sudo podman run \
-d --restart=always --pod=wp-pod \
-e MYSQL_ROOT_PASSWORD="myrootpass" \
-e MYSQL_DATABASE="wp" \
-e MYSQL_USER="wordpress" \
-e MYSQL_PASSWORD="w0rdpr3ss" \
-v ./wp/mysql:/var/lib/mysql:Z \
--name=wp-db docker.io/library/mariadb:latest
# WordPressコンテナ作成
sudo podman run \
-d --restart=always --pod=wp-pod \
-e WORDPRESS_DB_NAME="wp" \
-e WORDPRESS_DB_USER="wordpress" \
-e WORDPRESS_DB_PASSWORD="w0rdpr3ss" \
-e WORDPRESS_DB_HOST="127.0.0.1" \
-v ./wp/html:/var/www/html:Z \
-v ./wp/log:/var/log/html:Z \
--name=wp-web docker.io/library/wordpress:latestNextcloud
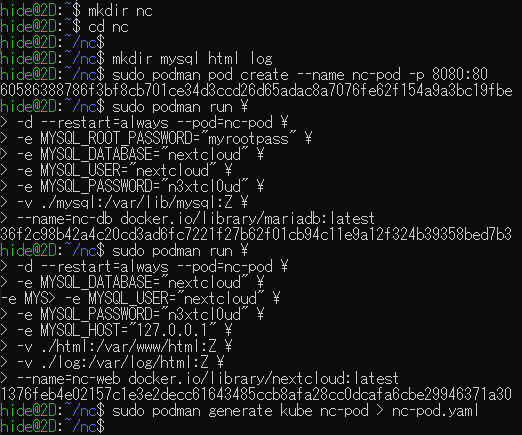
Nextcloudのポッドは、WordPress同様にMariadbを使用しました。WordPressのweb部分を入れ替えたかたちになります。
rem ※22.11.3追記:Podman 4.3ではボリュームマウント用ディレクトリの作成は不要です。
rem mkdir nc
rem cd nc
rem mkdir html mysql logWordPressと重複しないように、ポートは8081にしてみました。
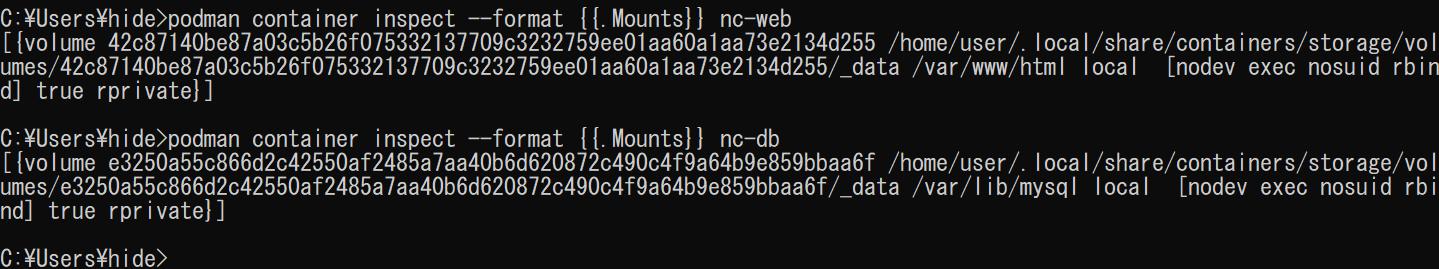
※22.11.3追記:Podman Ver.4.3の動作を考慮した内容に更新し、-vオプションは削除しました。永続化のため匿名ボリュームがマウントされるマウントポイント(/var/lib/mysqlや/var/www/html)は、podman container inspectコマンドで調べられます。
rem Nextcloud用ポッド作成 Windowsコマンド版
podman pod create --name nc-pod -p 8081:80
rem Mariadbコンテナ作成
podman run ^
-d --restart=always --pod=nc-pod ^
-e MYSQL_ROOT_PASSWORD="myrootpass" ^
-e MYSQL_DATABASE="nextcloud" ^
-e MYSQL_USER="nextcloud" ^
-e MYSQL_PASSWORD="n3xtcl0ud" ^
--name=nc-db docker.io/library/mariadb:latest
rem Nextcloudコンテナ作成
podman run ^
-d --restart=always --pod=nc-pod ^
-e MYSQL_DATABASE="nextcloud" ^
-e MYSQL_USER="nextcloud" ^
-e MYSQL_PASSWORD="n3xtcl0ud" ^
-e MYSQL_HOST="127.0.0.1" ^
--name=nc-web docker.io/library/nextcloud:latest
 ブラウザで動作を確認しました。画像ではポート番号8080になっていますが、上述のスクリプトを使用する場合8081に接続して下さい。
ブラウザで動作を確認しました。画像ではポート番号8080になっていますが、上述のスクリプトを使用する場合8081に接続して下さい。
http://localhost:8081問題なければ、yamlファイルを生成します。
podman generate kube nc-pod > nc-pod.yaml以下、Nextcloudポッド向けの各種コマンドの覚書です。
rem ポッドの停止・削除
podman pod stop nc-pod
podman pod rm nc-pod
rem ポッドの起動
podman play kube nc-pod.yaml
podman container rename nc-pod-nc-web nc-web
podman container rename nc-pod-nc-db nc-db
rem コンテナの中でbash起動
podman exec -it nc-web bash
podman exec -it nc-db bashマウントポイントはこのあたりのようです※22.11.3現在 Podman Ver.4.3で確認
- nc-web
- /var/www.html
- nc-db
- /var/lib/mysql
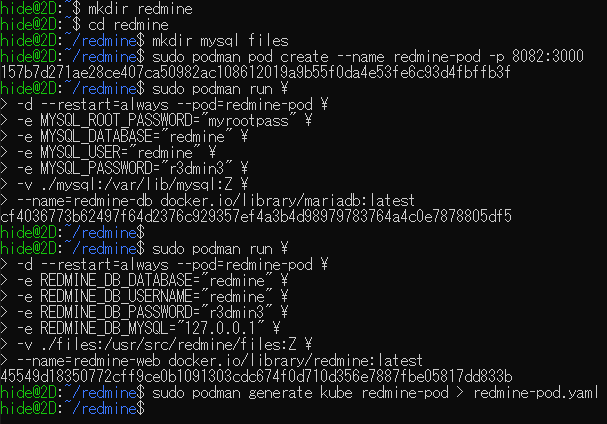
Redmine
チケット管理システムのRedmineも同じパターンで起動できそうです。
rem ※22.11.3追記:Podman 4.3ではボリュームマウント用ディレクトリの作成は不要です。
rem mkdir redmine
rem cd redmine
rem mkdir mysql filesRedmineはTCPポート3000番で動作しています。ホスト側ポートは8082にしてみました。
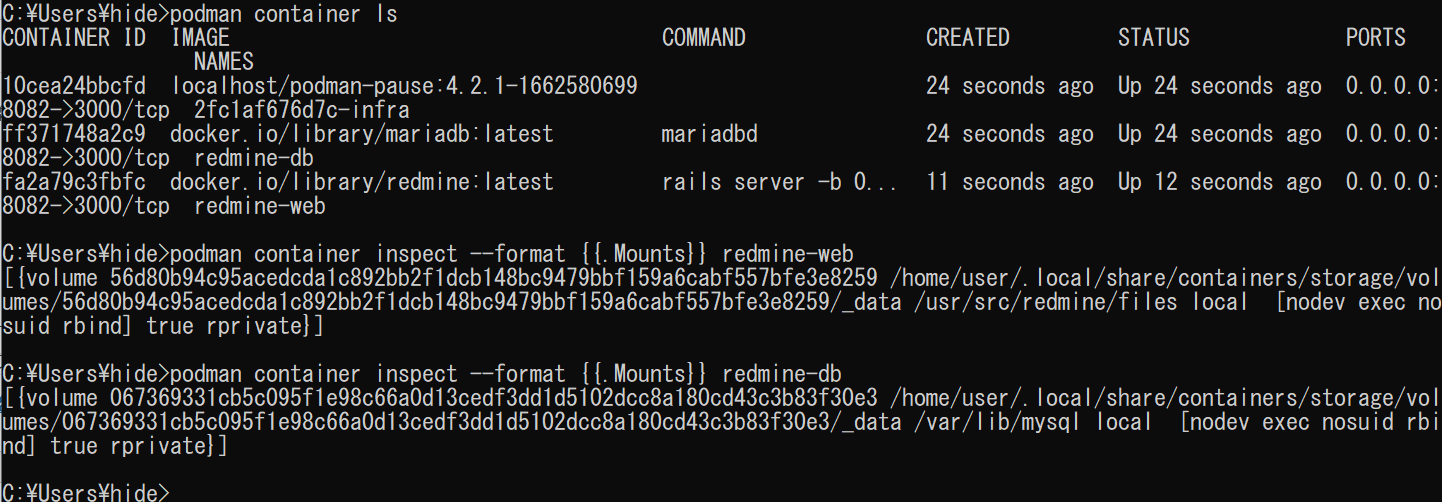
※22.11.3追記:Podman Ver.4.3の動作を考慮した内容に更新し、-vオプションは削除しました。永続化のため匿名ボリュームがマウントされるマウントポイント(/var/lib/mysqlや/usr/src/redmine/files)は、podman container inspectコマンドで調べられます。
rem Redmine用ポッド作成 Windowsコマンド版
podman pod create --name redmine-pod -p 8082:3000
rem Mariadbコンテナ作成
podman run ^
-d --restart=always --pod=redmine-pod ^
-e MYSQL_ROOT_PASSWORD="myrootpass" ^
-e MYSQL_DATABASE="redmine" ^
-e MYSQL_USER="redmine" ^
-e MYSQL_PASSWORD="r3dmin3" ^
--name=redmine-db docker.io/library/mariadb:latest
rem Redmineコンテナ作成
podman run ^
-d --restart=always --pod=redmine-pod ^
-e REDMINE_DB_DATABASE="redmine" ^
-e REDMINE_DB_USERNAME="redmine" ^
-e REDMINE_DB_PASSWORD="r3dmin3" ^
-e REDMINE_DB_MYSQL="127.0.0.1" ^
--name=redmine-web docker.io/library/redmine:latest
 管理ユーザの初期パスワードは、admin/adminのようです。
管理ユーザの初期パスワードは、admin/adminのようです。
http://localhost:8082podman generate kube redmine-pod > redmine-pod.yaml以下、Redmineポッド向けの各種コマンドの覚書です。
rem ポッドの停止・削除
podman pod stop redmine-pod
podman pod rm redmine-pod
rem ポッドの起動
podman play kube redmine-pod.yaml
podman container rename redmine-pod-redmine-web redmine-web
podman container rename redmine-pod-redmine-db redmine-db
rem コンテナの中でbash起動
podman exec -it redmine-web bash
podman exec -it redmine-db bashマウントポイントはこのあたりのようです※22.11.3現在 Podman Ver.4.3で確認
- redmine-web
- /usr/src/redmine/files
- redmine-db
- /var/lib/mysql
Readymedia (miniDLNA)
DLNAサーバとしてReadymediaを起動してみました。イメージを1つ起動するかたちです。
rem コンテンツの置き場所を、/mediaにマウントする必要があります
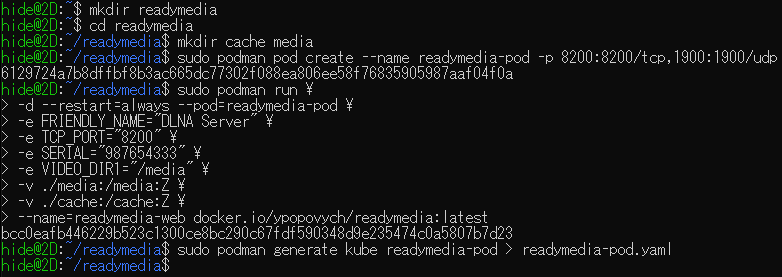
mkdir readymedia
cd readymedia
mkdir media cache
rem ここではmediaディレクトリにデータを入れることを想定しておきます8200/tcpと1900/udpをマップしました。/mediaのマウント先は、DLNAで配信するコンテンツを置いたディレクトリを指定します。ここでは./mediaを指定してあります。
rem Readymedia用ポッド作成
podman pod create --name readymedia-pod -p 8200:8200/tcp,1900:1900/udp
rem Readymediaコンテナ作成
podman run ^
-d --restart=always --pod=readymedia-pod ^
-e FRIENDLY_NAME="DLNA Server" ^
-e TCP_PORT="8200" ^
-e SERIAL="987654333" ^
-e VIDEO_DIR1="/media" ^
-v ./media:/media:Z ^
-v ./cache:/cache:Z ^
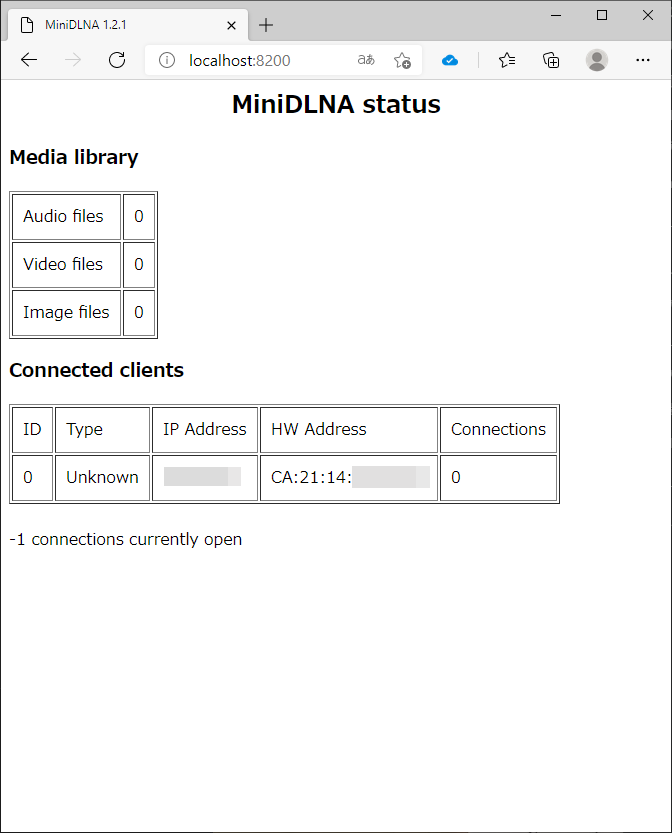
--name=readymedia-web docker.io/ypopovych/readymedia:latesthttp://localhost:8200 管理ページにアクセスできましたでしょうか?問題なければ、yamlファイルを生成します。
管理ページにアクセスできましたでしょうか?問題なければ、yamlファイルを生成します。
podman generate kube readymedia-pod > readymedia-pod.yaml以下、Readymediaポッド向けの各種コマンドの覚書です。
rem ポッドの停止・削除
podman pod stop readymedia-pod
podman pod rm readymedia-pod
rem ポッドの起動
podman play kube readymedia-pod.yaml
podman container rename readymedia-pod-readymedia-web readymedia-web
rem コンテナの中でbash起動
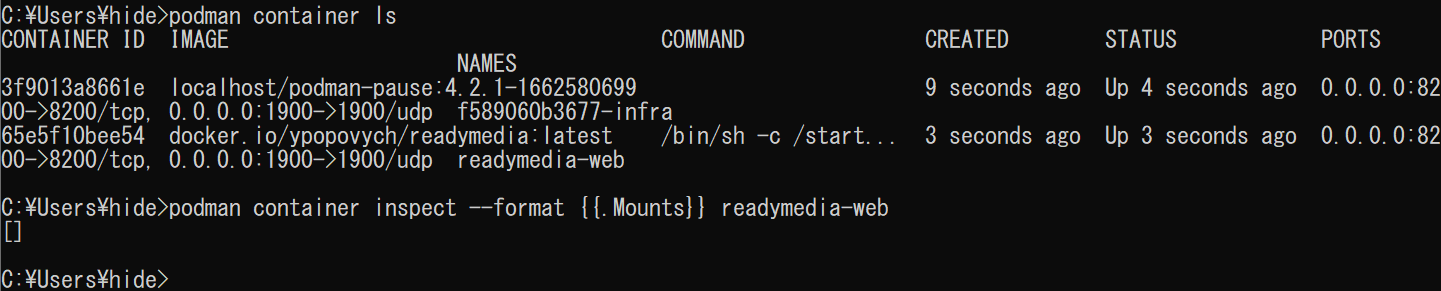
podman exec -it readymedia-web bash既定ではボリュームはマウントされていないようです。
Emby
ストリーミングサーバのEmbyもイメージ1つ起動するかたちになります。
rem ※22.11.3追記:Podman 4.3ではボリュームマウント用ディレクトリの作成は不要です。
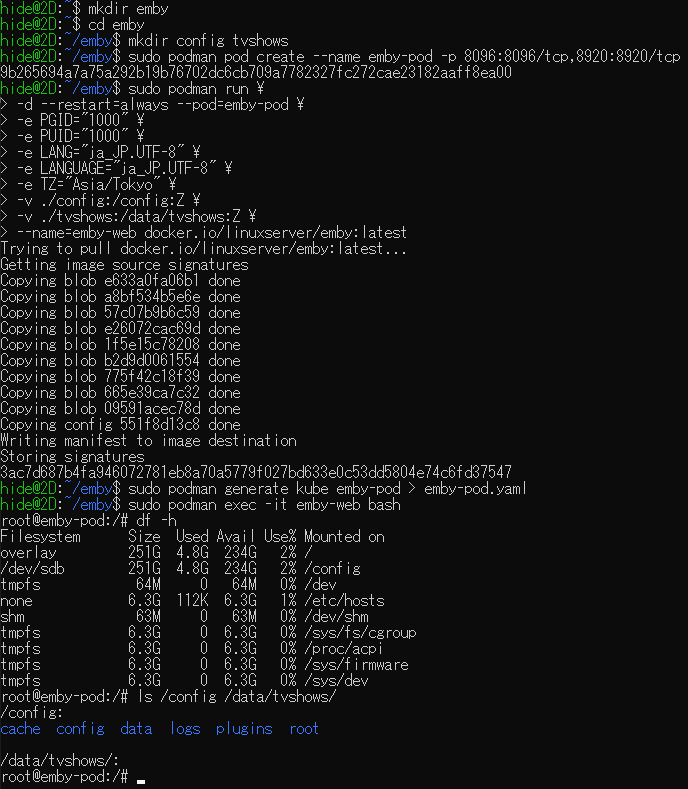
mkdir emby
cd emby
mkdir tvshows
rem ここではtvshowsディレクトリにデータを入れることを想定しておきます8096/tcpと8920/tcpをマップしました。/tvshowsのマウント先は、embyで配信するコンテンツを置いたディレクトリを指定します。ここでは./tvshowsを指定してあります。
※22.11.3追記:Podman Ver.4.3の動作を考慮した内容に更新し、-vオプションは削除しました。永続化のため匿名ボリュームがマウントされるマウントポイント(/config)は、podman container inspectコマンドで調べられます。
rem Emby用ポッド作成
podman pod create --name emby-pod -p 8096:8096/tcp,8920:8920/tcp
rem Embyコンテナ作成
podman run ^
-d --restart=always --pod=emby-pod ^
-e PGID="1000" ^
-e PUID="1000" ^
-e LANG="ja_JP.UTF-8" ^
-e LANGUAGE="ja_JP.UTF-8" ^
-e TZ="Asia/Tokyo" ^
-v ./tvshows:/data/tvshows:Z ^
--name=emby-web docker.io/linuxserver/emby:latest
rem yamlファイル生成
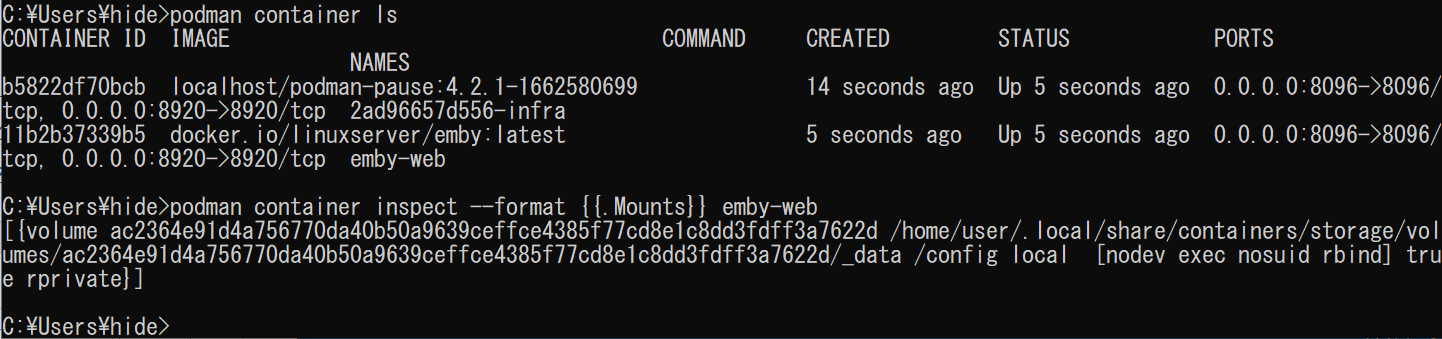
podman generate kube emby-pod > emby-pod.yamlWebブラウザでTCPポート番号8096にアクセスすると、初期設定画面が表示されます。先程指定した/data/tvshowsは、Embyの設定でライブラリに登録する必要があります。
http://localhost:8096rem ポッドの停止・削除
podman pod stop emby-pod
podman pod rm emby-pod
rem ポッドの起動
podman play kube emby-pod.yaml
podman container rename emby-pod-emby-web emby-web
rem コンテナの中でbash起動
podman exec -it emby-web bash 既定で/configディレクトリが永続化されているようです。※22.11.3現在 Podman Ver.4.3で確認
既定で/configディレクトリが永続化されているようです。※22.11.3現在 Podman Ver.4.3で確認
- emby-web
- /config
Mongodb
最後にMongodbとMongo Expressを起動したいと思います。
rem ※22.11.3追記:Podman 4.3ではディレクトリの作成は不要です。
rem mkdir mongodb
rem cd mongodb
rem rem mkdir dbMongo ExpressはTCPポート番号8081です。上述の他のサービスと同時に起動する場合、重複しないようにご注意下さい。
※22.11.3追記:Podman Ver.4.3の動作を考慮した内容に更新し、-vオプションは削除しました。永続化のため匿名ボリュームがマウントされるマウントポイント(/data/db)は、podman container inspectコマンドで調べられます。
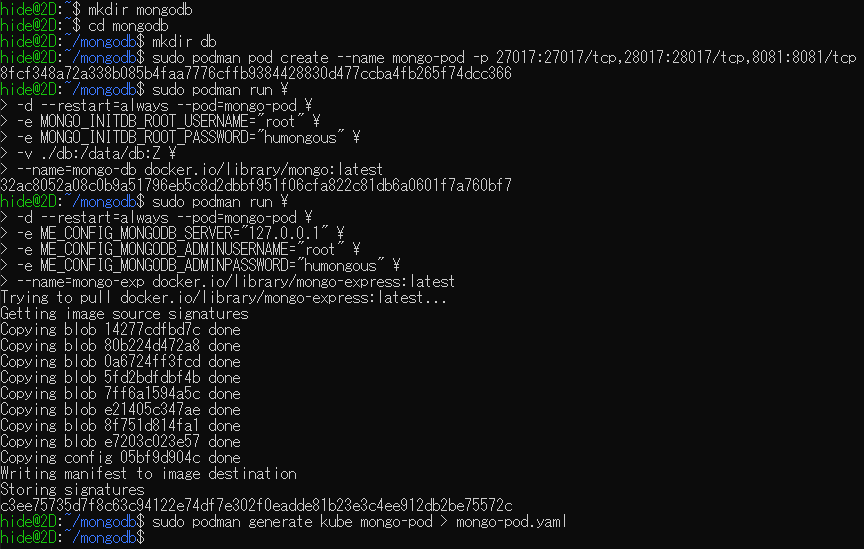
rem Mongodb用ポッド作成
podman pod create --name mongo-pod -p 27017:27017/tcp,28017:28017/tcp,8081:8081/tcp
rem Mongodbコンテナ作成
podman run ^
-d --restart=always --pod=mongo-pod ^
-e MONGO_INITDB_ROOT_USERNAME="root" ^
-e MONGO_INITDB_ROOT_PASSWORD="humongous" ^
--name=mongo-db docker.io/library/mongo:latest
rem Mongo Expressコンテナ作成
podman run ^
-d --restart=always --pod=mongo-pod ^
-e ME_CONFIG_MONGODB_SERVER="127.0.0.1" ^
-e ME_CONFIG_MONGODB_ADMINUSERNAME="root" ^
-e ME_CONFIG_MONGODB_ADMINPASSWORD="humongous" ^
--name=mongo-exp docker.io/library/mongo-express:latest
rem yamlファイル生成
podman generate kube mongo-pod > mongo-pod.yaml このような感じで、Mongo Expressの動作を確認しました。
このような感じで、Mongo Expressの動作を確認しました。
http://localhost:8081最後にMongoポッド用のコマンド覚書です。
rem ポッドの停止・削除
podman pod stop mongo-pod
podman pod rm mongo-pod
rem ポッドの起動
podman play kube mongo-pod.yaml
podman container rename mongo-pod-mongo-db mongo-db
podman container rename mongo-pod-mongo-exp mongo-exp
rem コンテナの中でbash起動
podman exec -it mongo-db bash
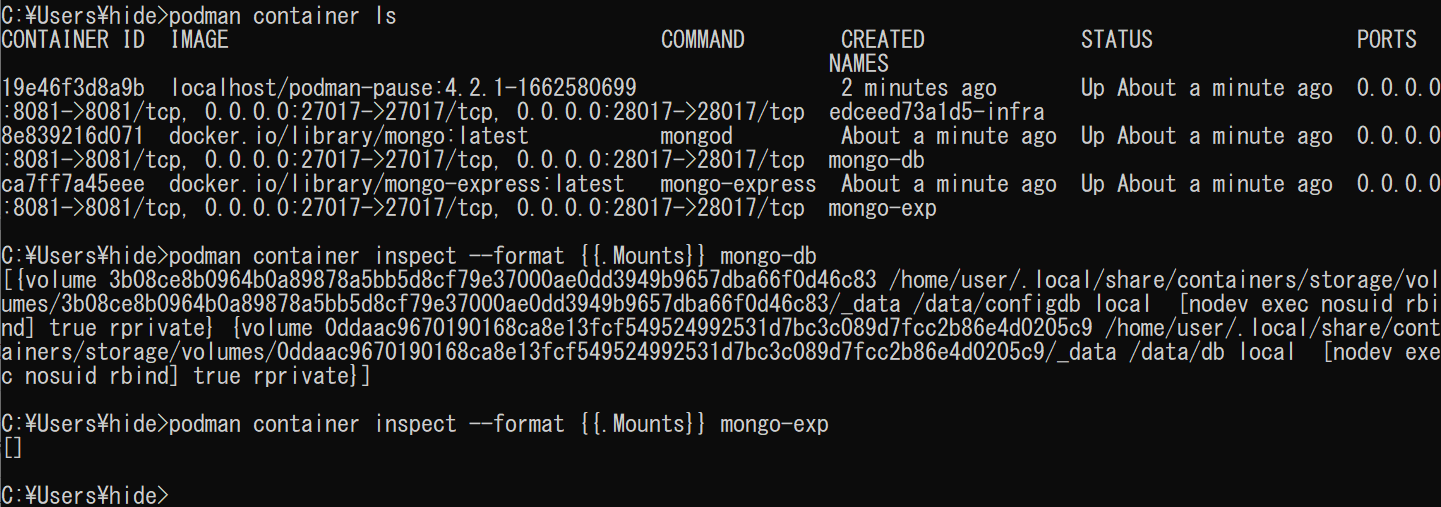
podman exec -it mongo-exp bashMongo Expressは永続化されていません。Mongodb本体は2箇所マウントされていました。※22.11.3現在 Podman Ver.4.3で確認
- mongo-db
- /data/configdb
- /data/db
PostgreSQL
Podman.exeでPostgreSQLを起動してみました。問題なく動作しています。 既定のイメージでコンテナを起動すると、通貨型が$になったり、日本語のソート結果が正しくなかったり、照合順序の問題が出るため、本気モードで使うには向いていません。
既定のイメージでコンテナを起動すると、通貨型が$になったり、日本語のソート結果が正しくなかったり、照合順序の問題が出るため、本気モードで使うには向いていません。
日本語ロケールで起動する手順を、別の記事として作らせて頂きました。
PostgreSQLに関しましては、こちらを御覧ください。
ボリュームのバックアップ手順
※22.11.3追記:
匿名ボリュームに格納されたデータですが。
データが入ったボリュームは、tarコマンド等でアーカイブしてバックアップ・リストアが可能です。
具体的は方法は、tarコマンドを実行してから自動で消えるような、一時的なコンテナを作成します。そのコンテナで、データが入ったボリュームをマウントします。
詳細はこちらの記事を御覧ください。
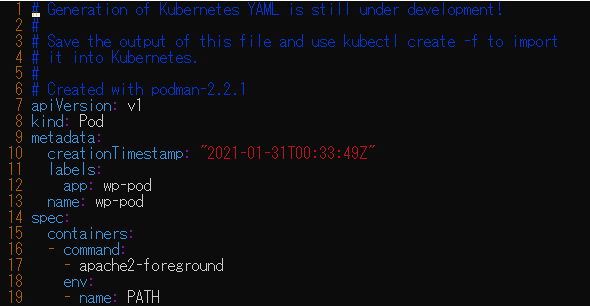
以上のように、WordPressやNextcloud等、いくつかポッドを作成してみましたが。
生成されたyamlファイルを確認しますと。 Podmanのバージョンは2.2.1のようです。(21.1.31現在)
Podmanのバージョンは2.2.1のようです。(21.1.31現在)
バージョンアップでyamlファイルの仕様が変わって、うまく動作しない場合があるかと思いますが、ポッドとコンテナを作成する手順は、バージョンアップに関わらず同じかと思います。
yamlファイルが起動しなくなったら、ポッドを作り直して、yamlファイルを作り直す、という方法が確実かと思います。
追々、他のイメージについても、起動手順をこの記事に追記したいと思います。[amazonjs asin=”B01JLFUZ40″ locale=”JP” title=”フィギュアライズメカニクス ドラゴンボール サイヤ人の宇宙船ポッド 色分け済みプラモデル”]















コメントを残す