前回、MacにRocketChatサーバをインストールしました。
RocketChatにチャットボットのhubotを追加したいと思います。
hubot用アカウント追加
- RocketChatにログインします。
- 管理をクリック。

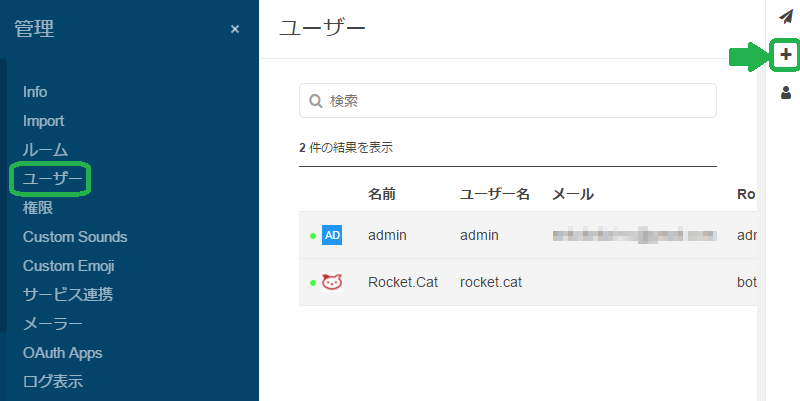
- ユーザーをクリックして、画面右端の「+」をクリックします。

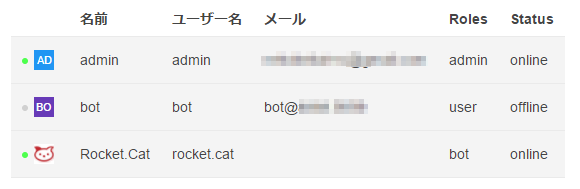
- bot用のユーザ情報を入力します
パスワードは後でdocker-compose.yamlへ入力するので控えておいて下さい。

- 保存ボタンをクリックしてbotユーザを作成します。

docker-compose.yaml変更
- ターミナルを起動し、docker-compseを停止します。
cd rocketchat docker-compose down - RocketChatのオフィシャルイメージサイトを参考に、docker-compose.yamlを編集し、hubotの設定を追加します。
nano docker-compose.yamlversion: '2' services: rocketchat: image: rocketchat/rocket.chat:latest volumes: - ./uploads:/app/uploads environment: - PORT=3000 - ROOT_URL=http://<IPアドレスを入力>:3000 - MONGO_URL=mongodb://mongo:27017/rocketchat #- MAIL_URL=smtp://smtp.email - Accounts_UseDNSDomainCheck=false links: - mongo:mongo ports: - 3000:3000 mongo: image: mongo:latest volumes: - ./data/db:/data/db #- ./data/dump:/dump command: mongod --smallfiles --oplogSize 128 hubot: image: rocketchat/hubot-rocketchat:latest environment: - ROCKETCHAT_URL=rocketchat:3000 - ROCKETCHAT_ROOM=GENERAL - ROCKETCHAT_USER=bot - ROCKETCHAT_PASSWORD=<botを作成した時のパスワードを入力> - BOT_NAME=bot # you can add more scripts as you'd like here, they need to be installable by npm - EXTERNAL_SCRIPTS=hubot-help,hubot-seen,hubot-links,hubot-diagnostics depends_on: - rocketchat volumes: - ./scripts:/home/hubot/scripts # this is used to expose the hubot port for notifications on the host on port 3001, e.g. for hubot-jenkins-notifier ports: - 3001:8080 - docker-composeを起動します。
docker-compose up -d - RocketChatへログインし、botが反応するか確認します。
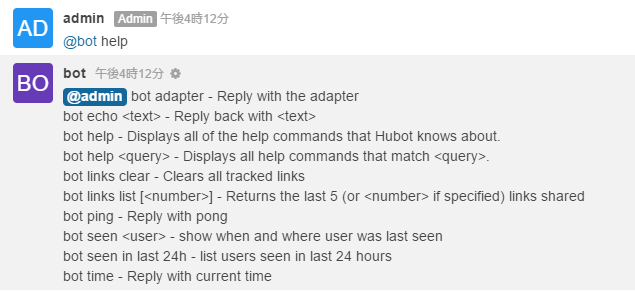
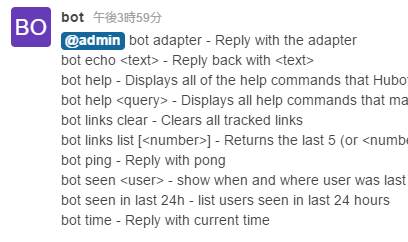
 @bot helpを入力し、ヘルプが表示されれば、hubotが正常に動作しています。
@bot helpを入力し、ヘルプが表示されれば、hubotが正常に動作しています。
スクリプトの追加方法
- docker-compose.yamlを編集します。
nano docker-compose.yaml試しに、EXTERNAL_SCRIPTS=にhubot-shipitを追加・・・
- EXTERNAL_SCRIPTS=hubot-help,hubot-seen,hubot-links,hubot-diagnostics,hubot-shipit - hubotを再起動します。
docker-compose restart hubot - こんな感じに・・・・おもしろ画像は見てのお楽しみ。

hubot起動時にEXTERNAL_SCRIPTSに記述したnpmパッケージをインストールしてくれるようです。
hubotのスクリプト
GitHubのHubot Scriptsが参考になるかと思います。
スクリプトによっては、docker-compose.yamlファイルにGoogle-API-Keyを記入する必要があるそうです。


コメントを残す