 JavaScriptまたはTypeScriptを開発環境としまして。
JavaScriptまたはTypeScriptを開発環境としまして。
Expressに変わるWeb/APIサーバとして、Nest.jsを使用させて頂きたいと思います。
利点としまして。トランスコンパイラBabelでビルドするため、幅広い実行環境で動きます。またテストコードも自動生成されます。
個人的には、importとrequire、どちらを使用しても、トランスコンパイラがなんとかしてくれるところがありがたいです。
自分用覚書で雑ですが。何か知見が広がれば、記事を更新致します。
目次
Web/APIサーバ開発フレームワークNest.js覚書
デバッグ環境の構築
Windows PCへのNode.js環境インストール
ストアアプリの「アプリ インストーラー」
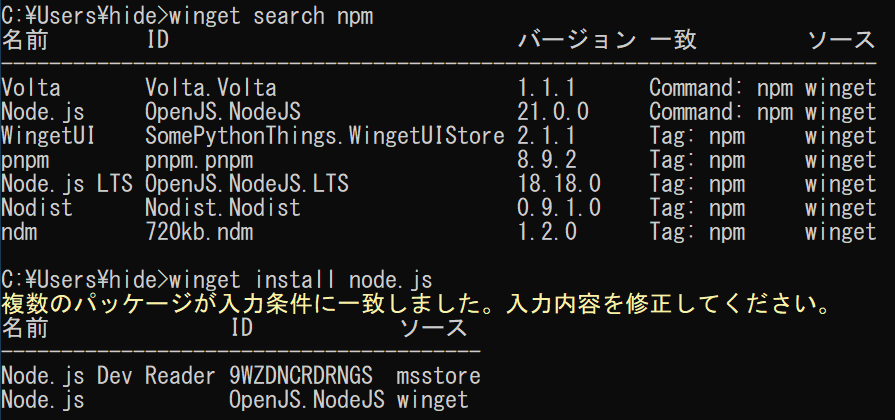
wingetでNode.jsをインストールしました。
winget install OpenJS.NodeJSNode.jsの実行環境がインストールされました。
Visual Studio Codeのインストール
こちらもWingetにて。
winget install Microsoft.VisualStudioCodeNest.jsコマンドラインツールのインストール
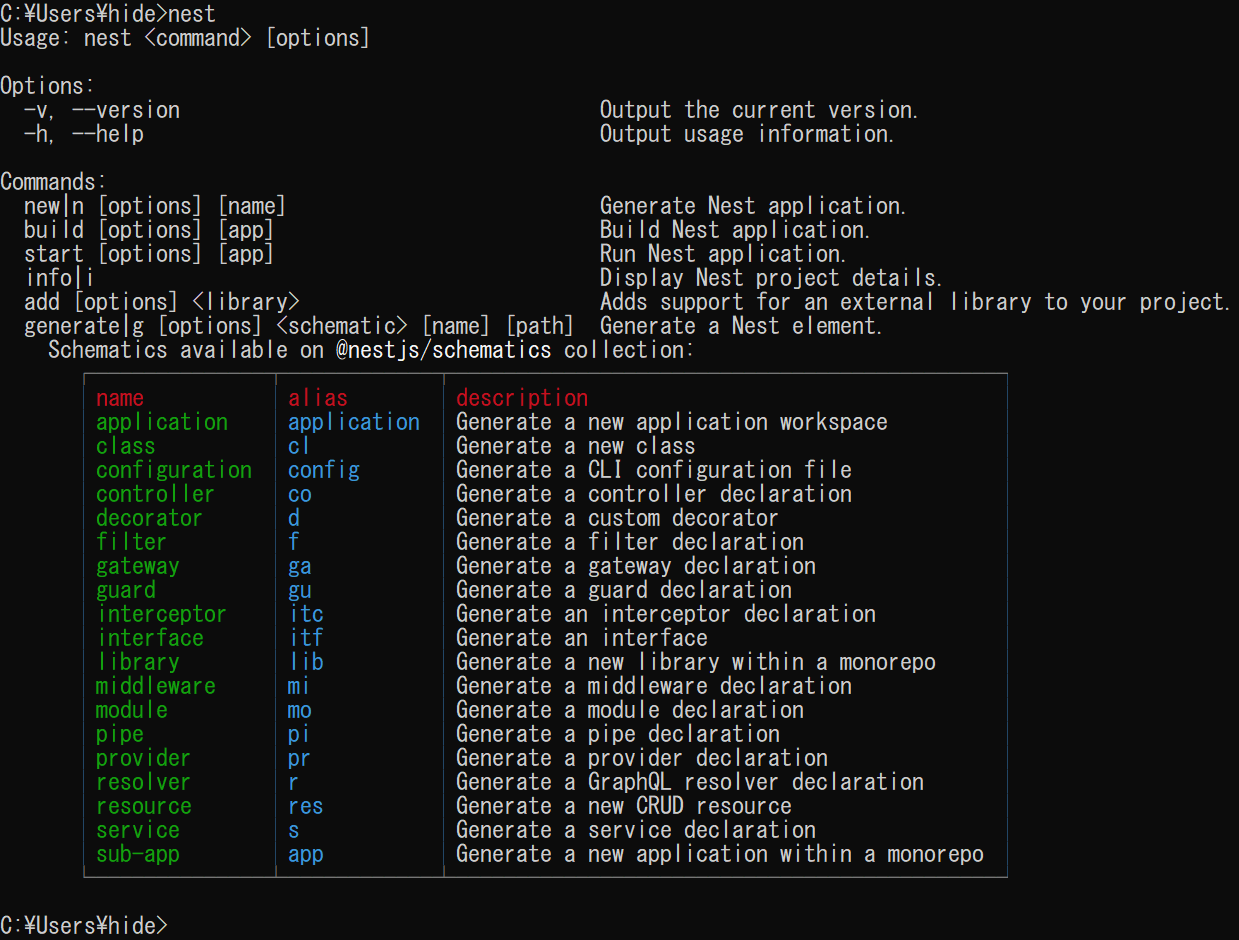
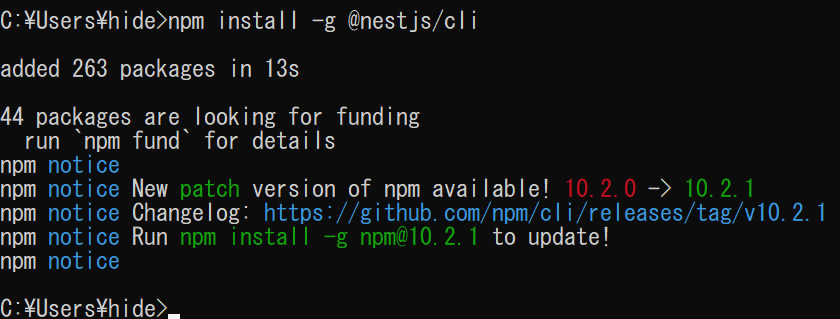
npm install -g @nestjs/cli コマンドラインツールのインストール後、nestコマンドが使用可能になりました。
コマンドラインツールのインストール後、nestコマンドが使用可能になりました。
nest.jsの部品は、回路図、スケマティックと呼ぶのですね。
クラスやサービス、モジュール等の作成時、generateコマンドで、各種助マティックをアプリに追加してゆきます。(助マティックってなんだ
Nest.jsプロジェクトのデバッグ実行
nestコマンドによるプロジェクト作成
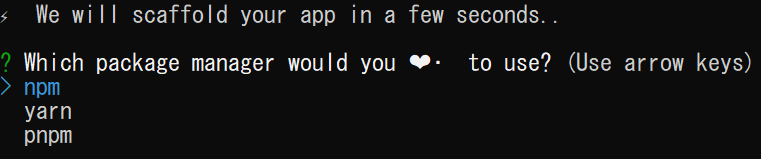
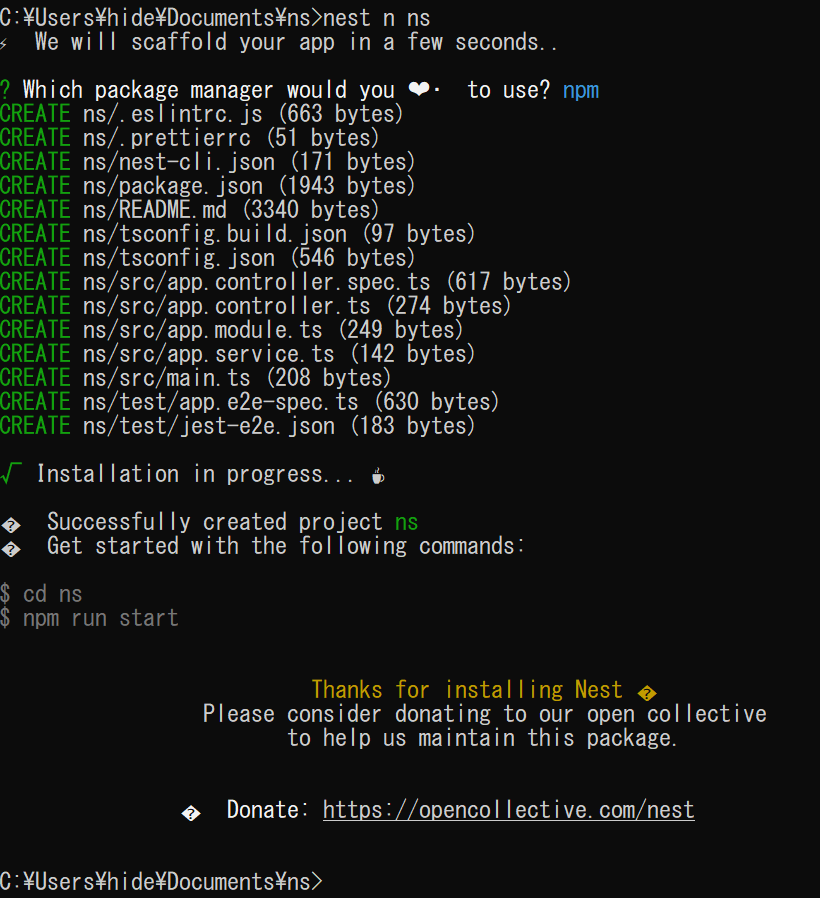
nest n <プロジェクト名>
- npm
- yarn
- pnpm
既定はnpmでしょうか。
 暫く待つと、プロジェクト名のフォルダ内に各種ソースファイルが作成されます。
暫く待つと、プロジェクト名のフォルダ内に各種ソースファイルが作成されます。
Visual Studio Codeでプロジェクトフォルダを開きます。
cd <プロジェクト名>
"C:\Program Files\Microsoft VS Code\Code.exe" .デバッグ実行
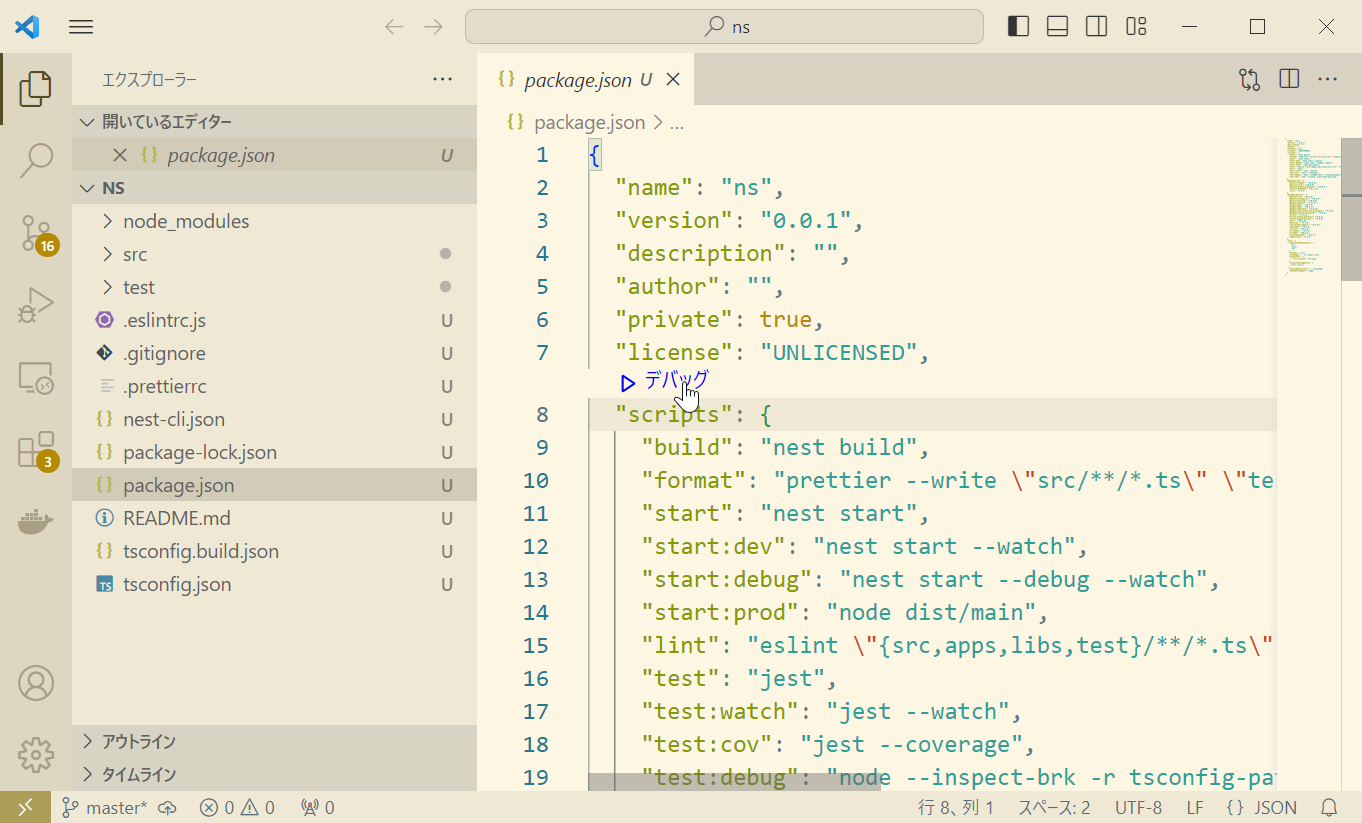
package.jsonファイルを選択、デバッグをクリックしました。
- run:デバッグ実行
- build:ソースコードのトランスコンパイル
- test:jtest
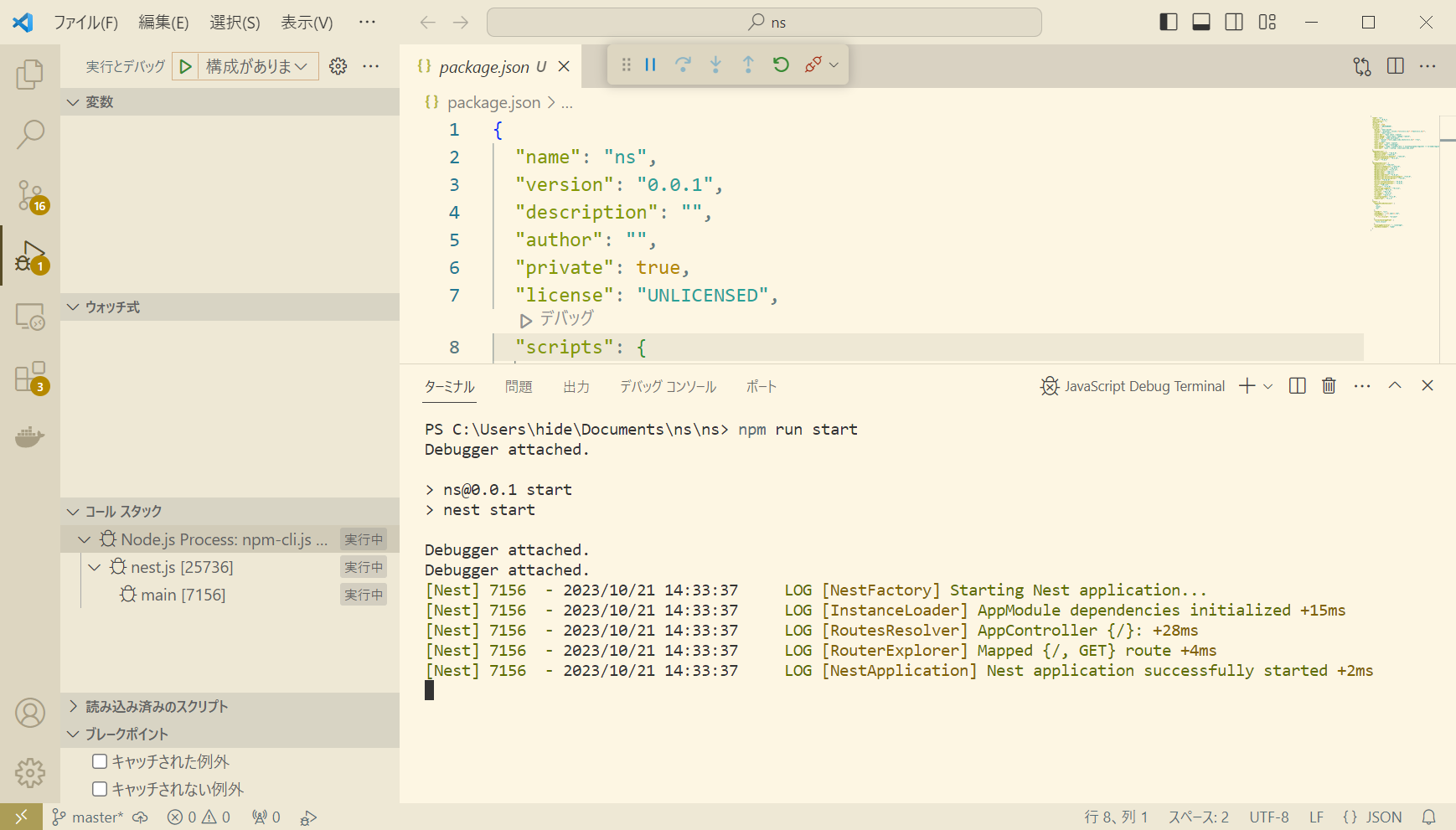
プロジェクトのテンプレートでは、TCPポート番号3000でExpressが起動しています。
Webブラウザでアクセスしてみます。
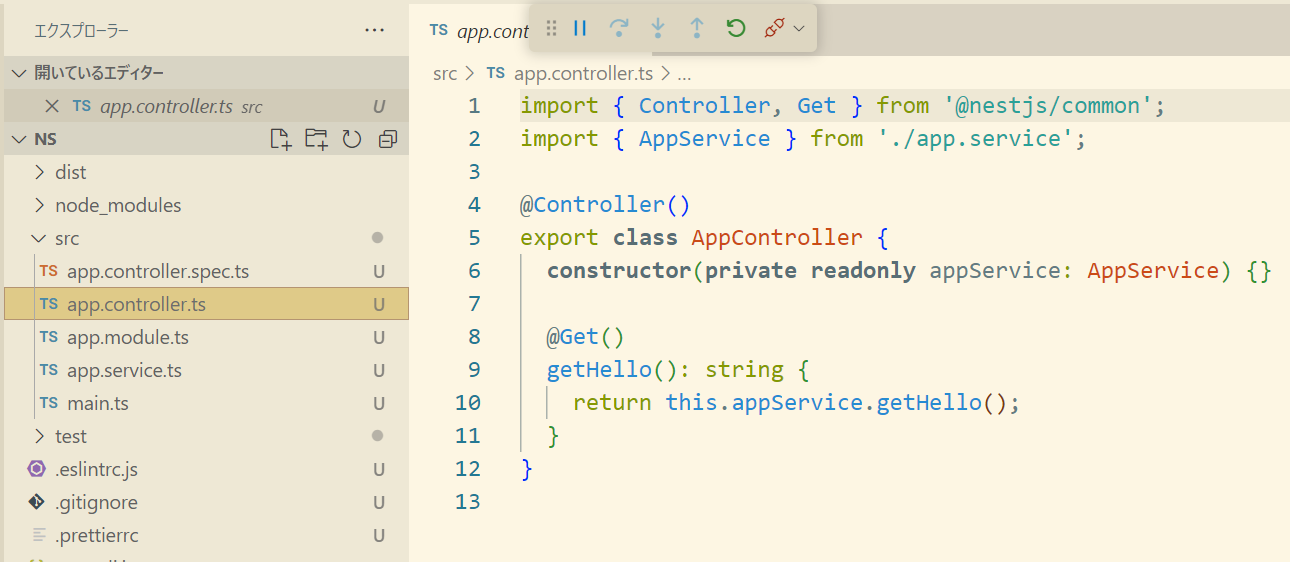
http://localhost:3000 表示された内容は、app.controller.tsファイル AppControllerクラスのgetHello()メソッドによるものです。
表示された内容は、app.controller.tsファイル AppControllerクラスのgetHello()メソッドによるものです。
 既定では、ルートパス(/)に対するGetリクエストのハンドラが実装されています。
既定では、ルートパス(/)に対するGetリクエストのハンドラが実装されています。
ルートパスに対するコントローラ、サービス、モジュールが下記のファイルのようです。
- app.controller.ts
- app.service.ts
- app.module.ts
ルート以外のパスのリクエストに対する処理を追加するために、コントローラーやサービスを追加してゆく感じでしょうか。
スケマティックの追加
静的コンテンツの置き場所を追加
これは実はスケマティックではありませんが。
Webサーバとして使用したい場合に必要になる、htmlファイルや画像等、静的なコンテンツの置き場所を作ってみます。
公式ドキュメントのこちらの内容になります。
serve-staticモジュールをインストールしました。
npm install --save @nestjs/serve-static
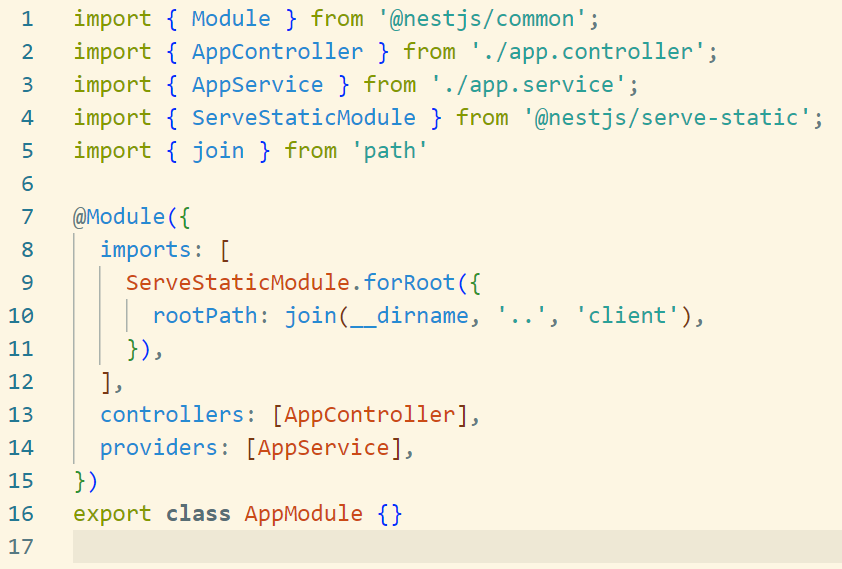
 ルートパスに対するモジュール、app.module.tsファイルを編集して、モジュールを追加します。
ルートパスに対するモジュール、app.module.tsファイルを編集して、モジュールを追加します。
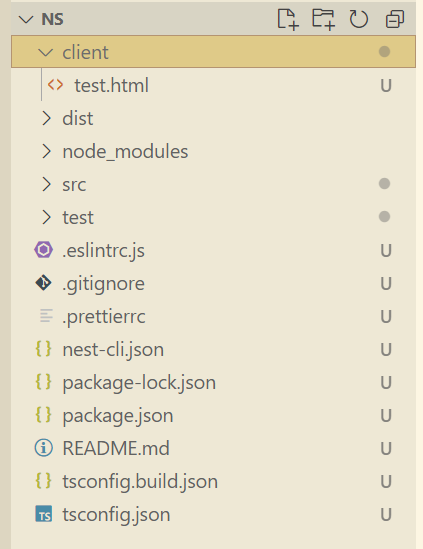
静的コンテンツの置き場所は「client」フォルダになります。
// 追加
import { ServeStaticModule } from '@nestjs/serve-static';
import { join } from 'path'
// @Moduleに追加
imports: [
ServeStaticModule.forRoot({
rootPath: join(__dirname, '..', 'client'),
}),
], 確かにclientフォルダに置いた静的コンテンツに対するリクエストが有効になりました。
確かにclientフォルダに置いた静的コンテンツに対するリクエストが有効になりました。
コントローラーの追加
既定では、/(ルートパス)に対するリクエストハンドラとして、app.controller.tsファイルが生成されていました。
他のパスに対するリクエストハンドラとして、コントローラークラスを追加したいと思います。
nestコマンドで追加します。(続く
※本記事は随時更新中。
Nest.jsにつきまして、勉強中です。
2023年10月時点で、JavaScriptにてWeb/APIサーバを作る場合、作りやすい環境かと思い、選択させて頂きました。
日本語の資料が少ないため、独学で勉強中の感じです。
記事は追々更新致します。